Como eu faço para usar uma aplicação off-line e depois sincronizar com minha base de dados?
-
5 years ago
-
You can use Ajax requests to sync to your web server using some APIs.
-
Tem algum exemplo? Qual API usar?
-
Your web developer will have to develop APIs as well as web application both.
-
PODE TRABALHAR OFFLINE
Você pode criar um aplicativo de trabalho offline usando seus arquivos HTML, sem necessidade de conectividade com a Internet.
Como criar este aplicativo? O manual não falar nada a respeito. -
Simply Select "Local HTML Website" and then select your HTML folder instead of the URL.
-
4 years ago
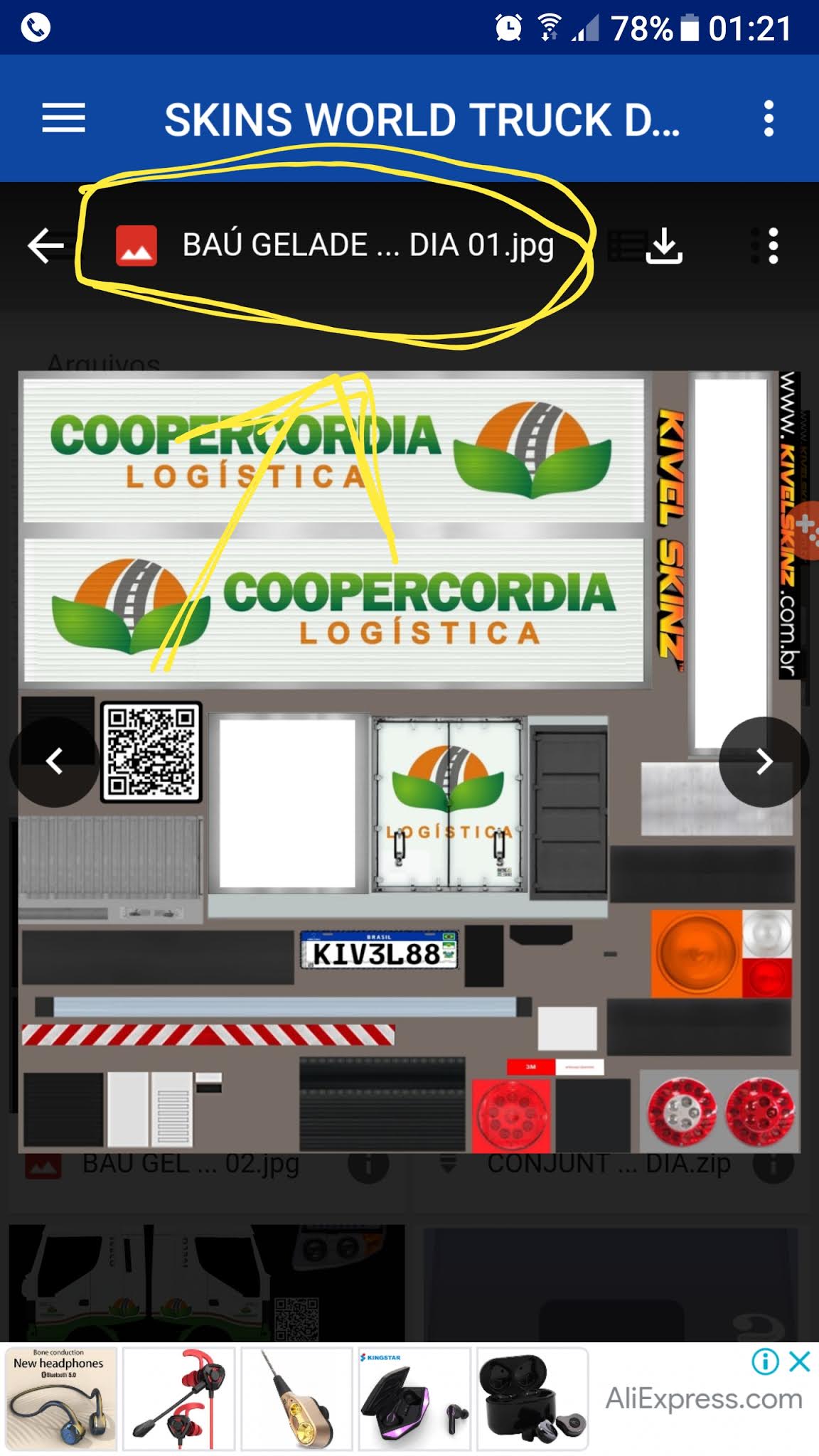
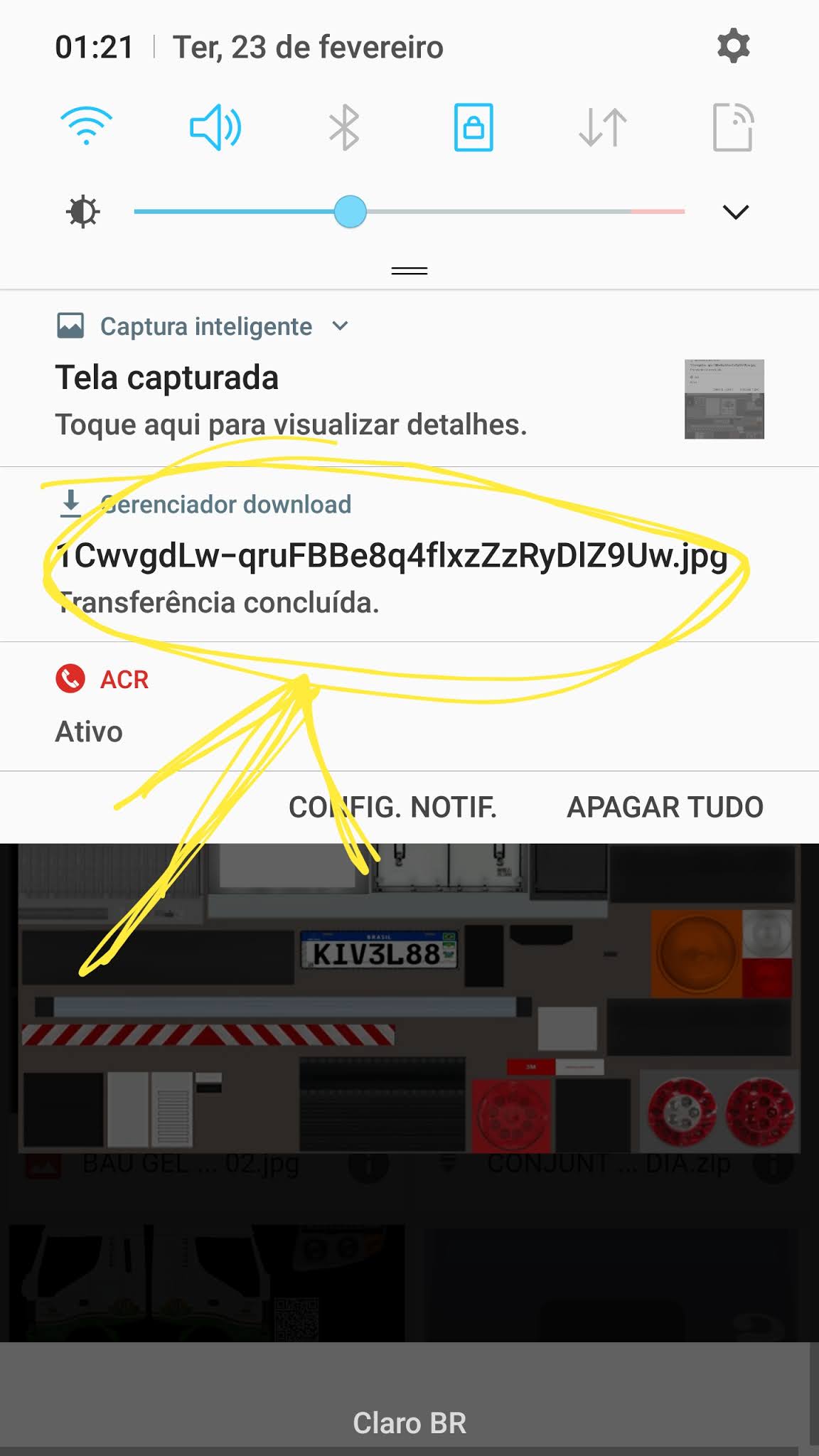
Boa noite! Ainda está o mesmo problema na hora de baixar arquivos pelo drive, os nomes não vem como foram renomeados.
-


Olhem aí o erro na nomenclatura, consertem isso por favor, só acontece quando baixa qualquer arquivo do drive.
-
Edited 4 years ago by DevWithCoffee
@KIVEL SKINZ Boa noite! Ainda está o mesmo problema na hora de baixar arquivos pelo drive, os nomes não vem como foram renomeados.
Primeiramente peço gentilmente que tente postar suas dúvidas em inglês futuramente, para que mais participantes se interessem.
Sobre seu problema, primeiro você deve entender o que está acontecendo:
O problema não é do gerador de APK e sim do Google Drive, pois ele tem uma série de verificações para segurança e outros fatores que não estão adaptados ao WebView do Android.
Pode fazer o teste, alguns navegadores de computador vão baixar o arquivo com a nomenclatura verdadeira que é essa carreira de letras aleatórias.
O correto seria usar a API do Google Drive, mas exige algum conhecimento com JAVASCRIPT.Então vamos tenta essa solução, não será necessário editar nenhuma postagem do seu BLOG:
Solução 4: Essa solução consiste em abrir os links do Google Drive fora do Aplicativo, a própria API do Website2APK permite abrir links fora do aplicativo. Então para filtrar apenas os links do Google Drive eu criei essa funcção de JAVASCRIPT, deve ser inserida no cabeçalho da sua página dentro e <script></script>:function isGD() { /*Verificar se está navegando pelo APK*/ if (typeof(Website2APK) != "undefined") { var posts=document.getElementsByClassName("post-body"); /*Converte todos os links do Google Drive para comandos da API*/ for (i=0;i<posts.length;i++) { tmp_a = posts[i].getElementsByTagName("a"); for (j=0;j<tmp_a.length;j++) { if (tmp_a[j].href.slice(0,25) == "https://drive.google.com/") { tmp_a[j].setAttribute("onclick", "Website2APK.openExternal('"+tmp_a[j].href+"')"); tmp_a[j].removeAttribute("href"); } } } } } /*Dispara a funcção logo após o carregamento da página*/ window.addEventListener("load", isGD, false);Essa funcção vai ser executada automaticamente após a página carregar por completo.
Essa funcção vai transformar um link assim:
<a href="https://drive.google.com/drive/folders/1uLeRXjsQmbd6KTAzjDpKAs9yJ6B2wUIc">DOWNLOAD</a>
Para isso:
<a onclick="Website2APK.openExternal('https://drive.google.com/drive/folders/1uLeRXjsQmbd6KTAzjDpKAs9yJ6B2wUIc')">DOWNLOAD</a>Cada cliente usa navegador que preferir como padrão no smartphone, então não é garantido que todos funcionem, eu testei com os seguintes navegadores, em todos funcionaram:
- Google Chrome
- Firefox
- Samsung Internet Browser (Navegador nativo para dispositivos Samsung)
************************************************************************
Considerações finais.
Vale ressaltar, o problema não é no APK gerado e sim as verificações ou permissões do Google Drive.
A maioria dos APPs desenvolvidos com incorporação de páginas WEB precisam de códigos em JAVASCRIPT que permitam adaptar a página para cada plataforma de navegação, que variam entre Android, IOS, Desktop e navegadores alternativos, cada navegador tem as próprias regras.Cabe ao desenvolvedor do Front-End estudar um pouco mais, pois não são coisas que necessitam de um curso profissionalizante através de tutoriais gratuitas encontradas pela internet e se empenhar em praticar fazendo testes de simulação.
-
DevWithCoffee Thanks for the explanation, I'll try to do it here! Thank you even now I understand the flaws.
-
Edited 4 years ago by DevWithCoffee
I modified the function, as I realized that it is unnecessary to use TRY to check if it is an APP generated by the Software.
Please update the code on your site to improve performance.I also did the test with an Android 5.0 with the outdated Web Browser and it is proven that the downloads do not receive the virtual name of the files:

I also created an APP following the same basis as your website and solution 4 really was the best, but it will not solve the problem for older Smartphone users.
I removed all other solutions as none worked.Good luck.